100TEE
特設サイトのコミュニケーションデザイン
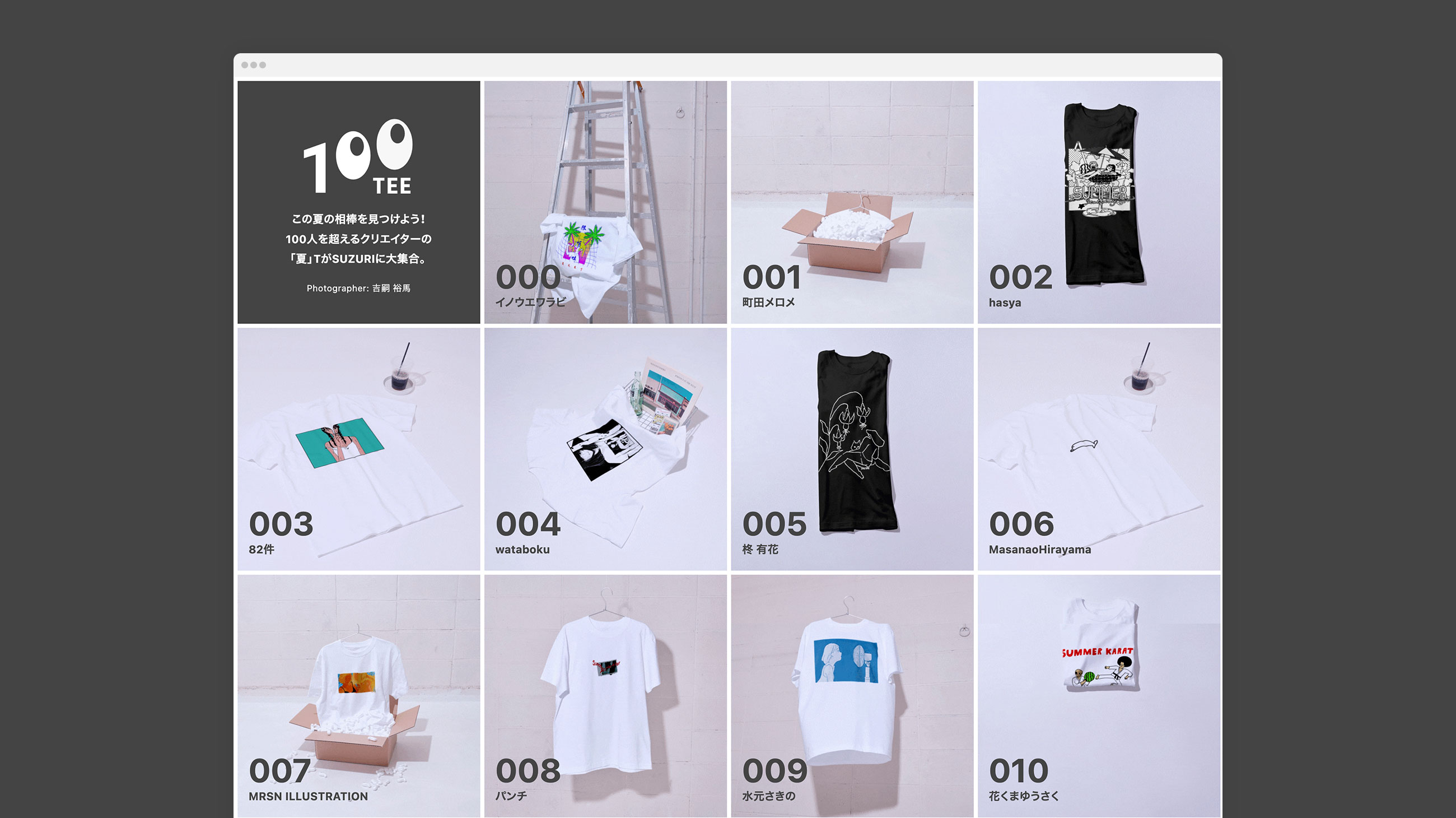
100人を超えるクリエイターの「夏」Tシャツを集めた特設サイトのUIデザイン及びフロントエンド開発を行いました。


目的
この企画は100人の参加クリエイター及びそのフォロワー、また、SUZURIのユーザーが参加して、SNS上でアイテムを拡散することで、コミュニケーションを生み、結果としてSUZURIの認知拡大や流入を増加させることを目的としていました。

コンセプト
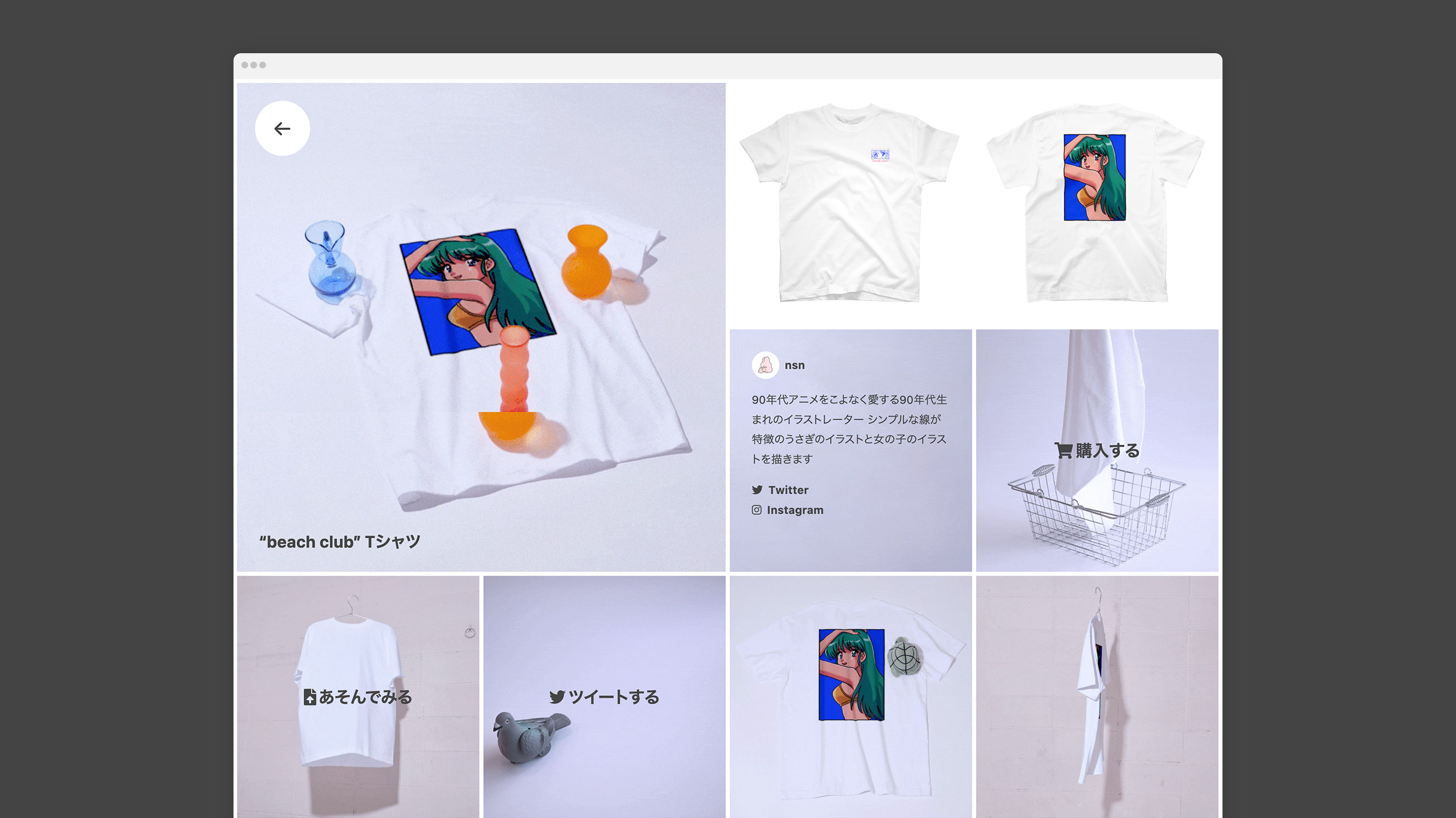
SUZURIに画像をアップロードすると、その画像はTシャツなどのアイテムに合成されます。この合成された画像は実際に届くアイテムを想起することができ、クリエイターがSNS上で拡散するためのビジュアルのフックとなります。そのため、この企画ではこのフックをパワーアップさせるべく、動画にアップロードした画像を合成するというアイデアを提案しました。
要件
100名のクリエイターのTシャツの動画がページに並び、参加クリエイターがSNSで拡散できるようにします。また、参加者は自分の手持ちの画像をアップロードするとページ上のものと同じように合成された動画を見ることができ、SNSで拡散できるようにします。
課題
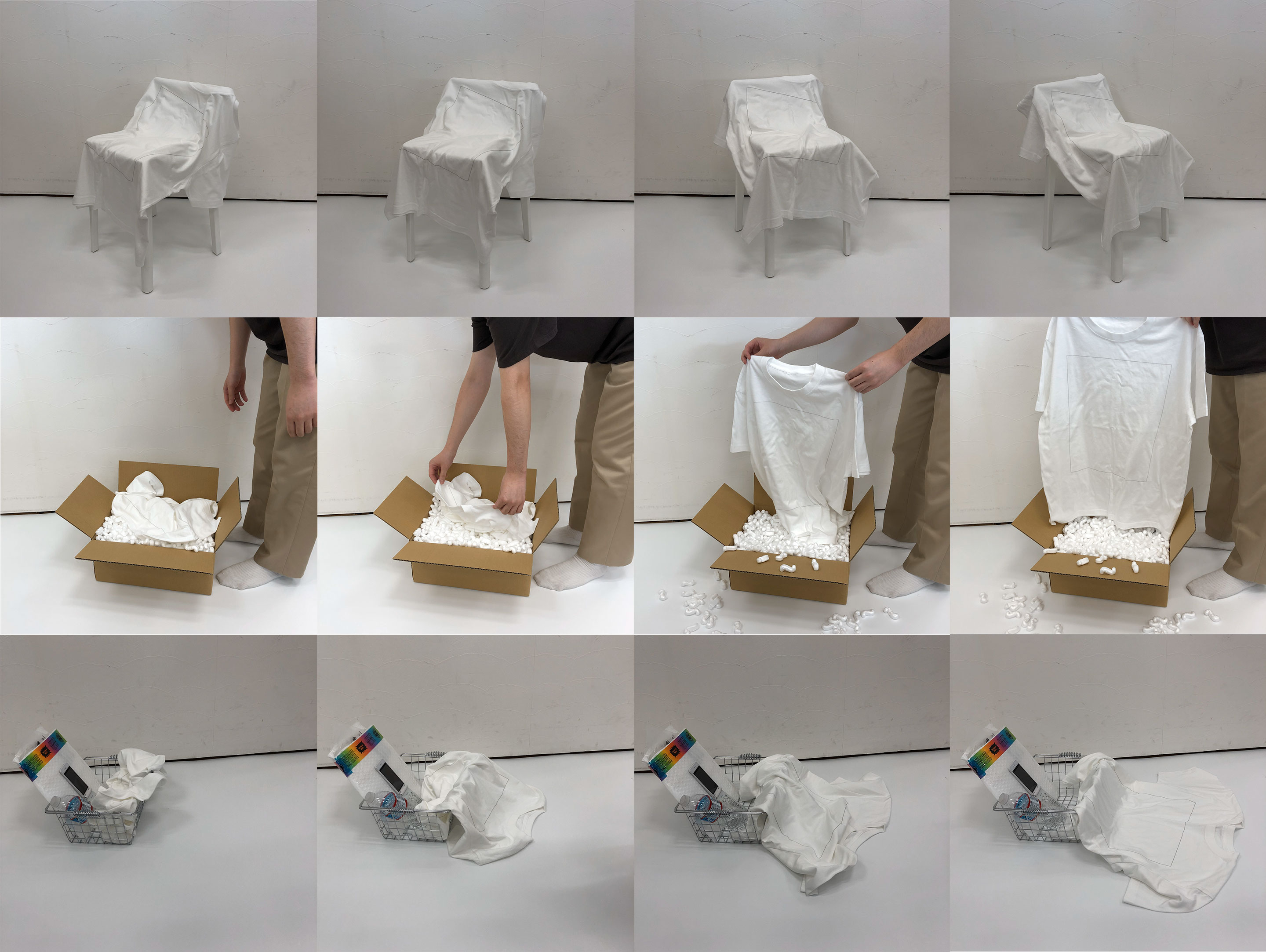
しかし、アップロードされた画像を合成して動画をレンダリングすると、コストが大きくなってしまうという問題がありました。そこで現在の仕組みと同じように一度静止画に合成したものを、アニメーションGIFとして書き出す方法を選択しました。改めてGIFでプロトタイプを作成してみたところ、ストップモーションのようなビジュアルになり、SNSで拡散させるという目的を達成できそうということが検証できました。

アニメーションのプロトタイピング
まずは、イメージボードを共有しながらアニメーションのアイデアを詰めていきました。しかしそのアイデアが本当にビジュアルとして良いものかを判断できなかったため、実際の撮影に先立ち、iPhoneを使っていくつかのアニメーションの動画撮影を行いました。それをPhotoshopを使用してフレームレートを落とし、GIFに書き出して検証を行いました。

アニメーションのプロトタイピングを行った

ロゴ
SUZURIには忍者スリスリくんというキャラクターがいます。Illustrator上でロゴのプロトタイプを作成するうちに、この忍者スリスリくんの目の形状が数字の0に似ていることを発見し、100TEEの2つの「0」を忍者スリスリくんの目で構成することにしました。このロゴのビジュアルはSUZURIの企画であること、また、100枚のTシャツを用いた企画であることも認知できます。
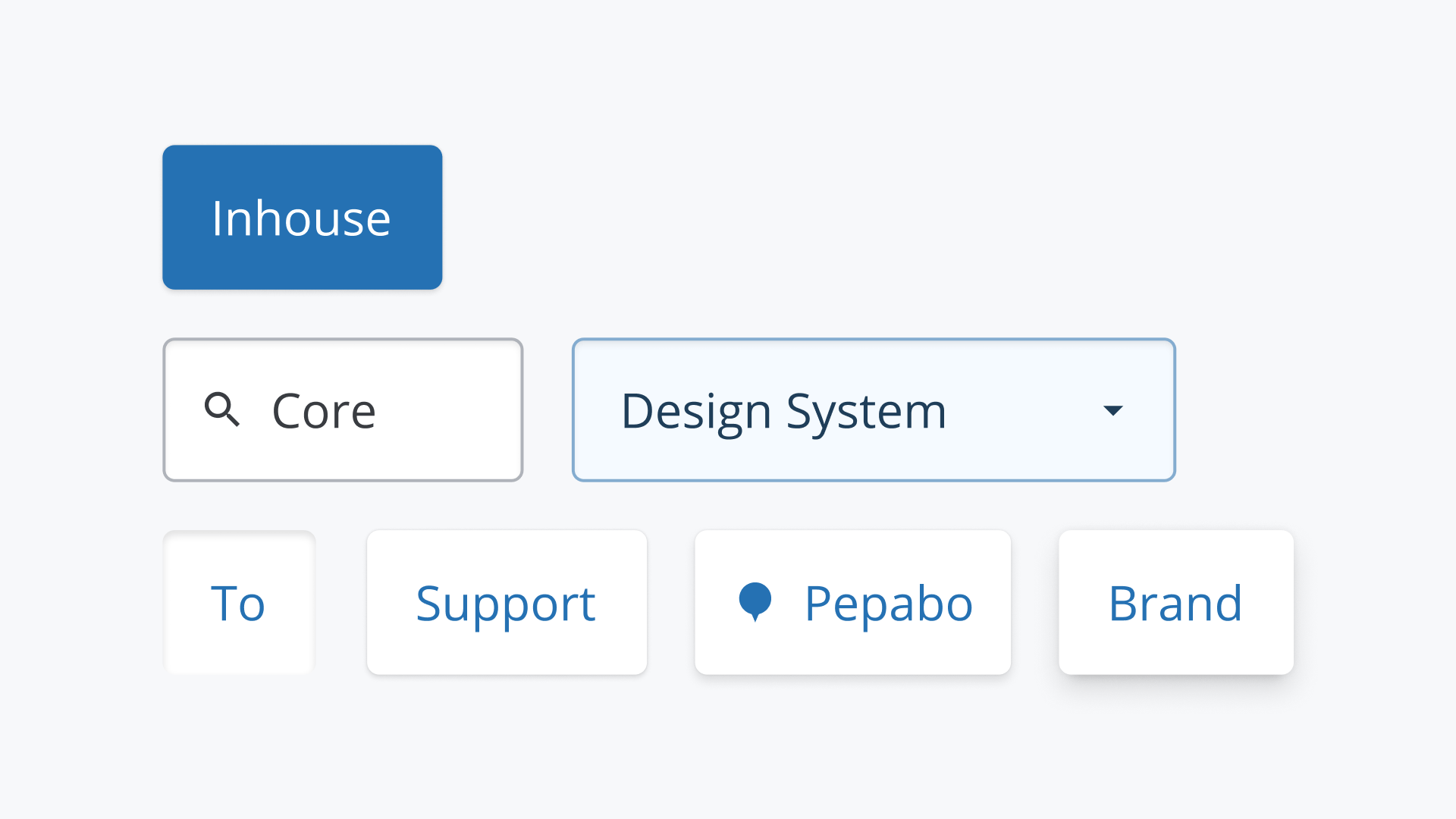
コンポジション
今回はストップモーションというアイデンティティをもったビジュアルであるため、「購入ボタン」や「あそんでみるボタン」、「ツイートするボタン」など大半のコンポーネントをアニメーションGIFの正方形グリッドで構成しました。

あそんでみるボタンに使用するGIF

購入ボタンに使用するGIF

あそんでみるボタンに使用するGIF

ツイートボタンに使用するGIF
Photographer: 吉嗣 裕馬