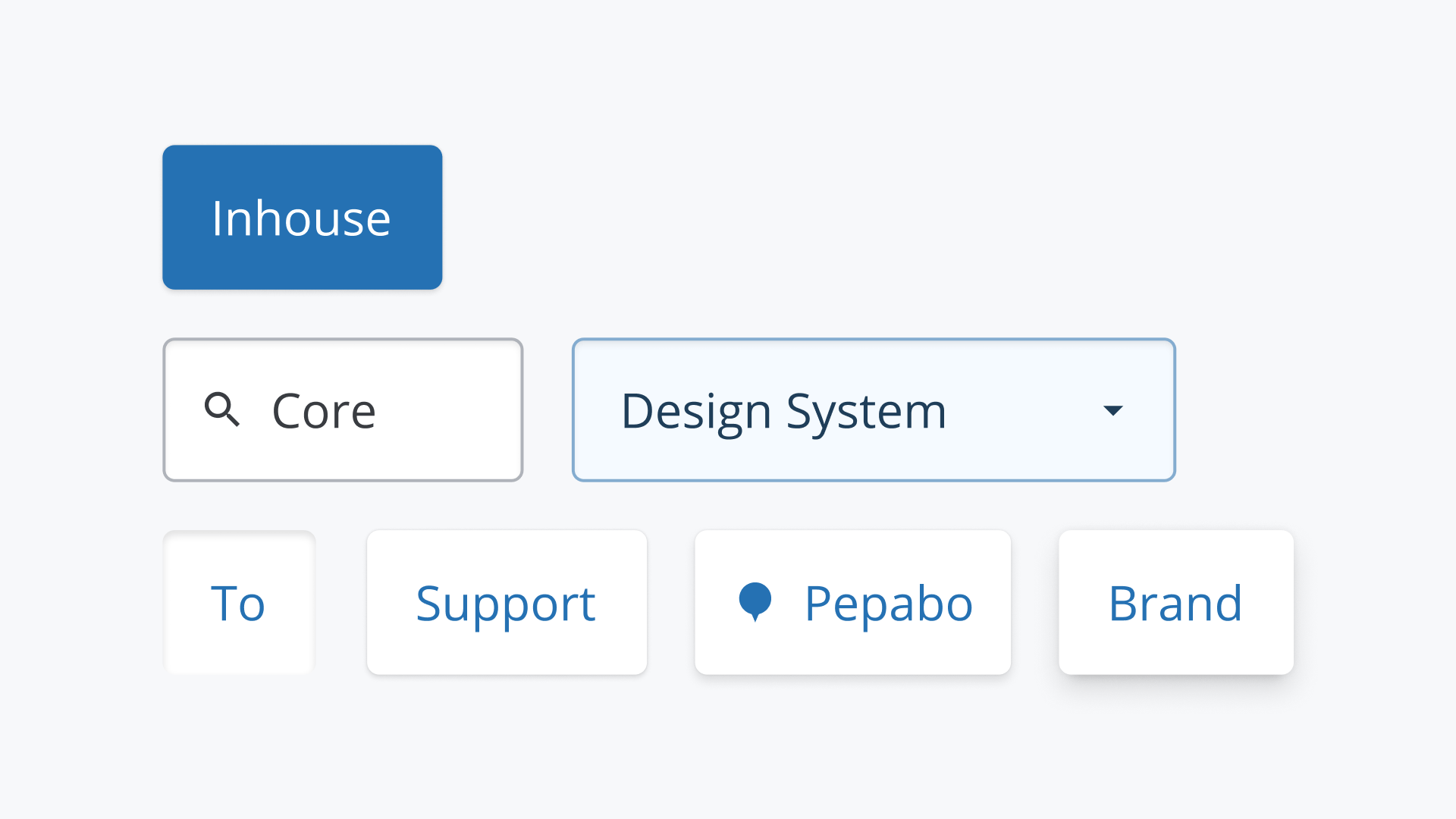
Inhouse Components
コンポーネントライブラリの設計
デザインシステムはブランドを実装するための一つの手段です。ブランドにはその世界観にフィットした体験があり、それをユーザーや将来的な顧客と共有することがブランディングです。そのデザインシステム中でも機能パターンを担うのがコンポーネントライブラリです。「Inhouse Components」はGMOペパボ株式会社の共通基盤デザインシステム「Inhouse」のコンポーネントライブラリでありGMOペパボのすべてのアプリケーションの共通化可能な機能パターンを構築します。


共通基盤デザインシステム「Inhouse」
Inhouseとは
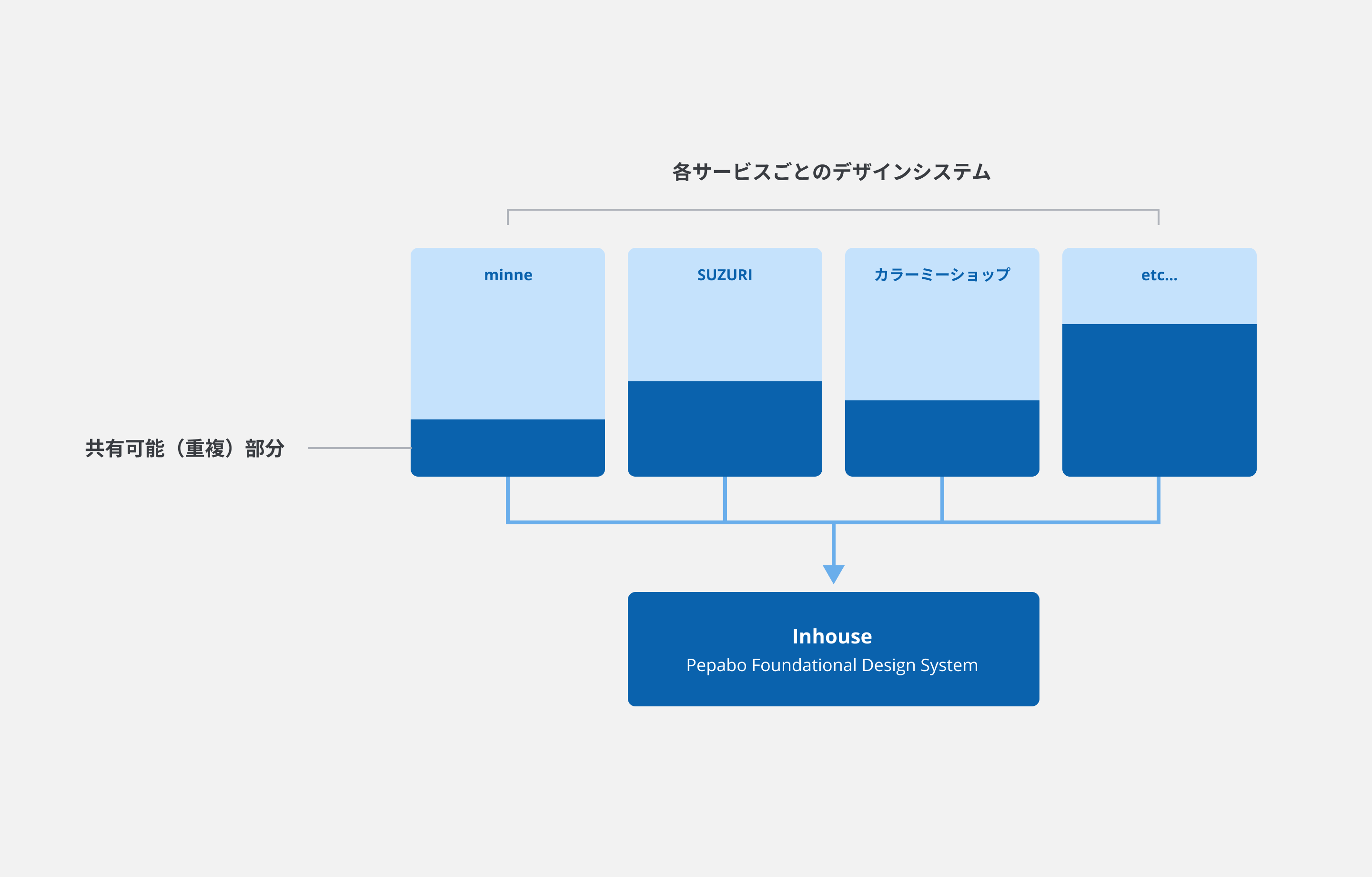
InhouseとはGMOペパボ株式会社の共通基盤デザインシステムです。各サービスが個別に考えていているような、デザイン原則やガイドライン、実装しているコンポーネントやアセットのうち、重複しているものをすべてのサービスで使えるように一般化したものが共通基盤デザインシステムです。

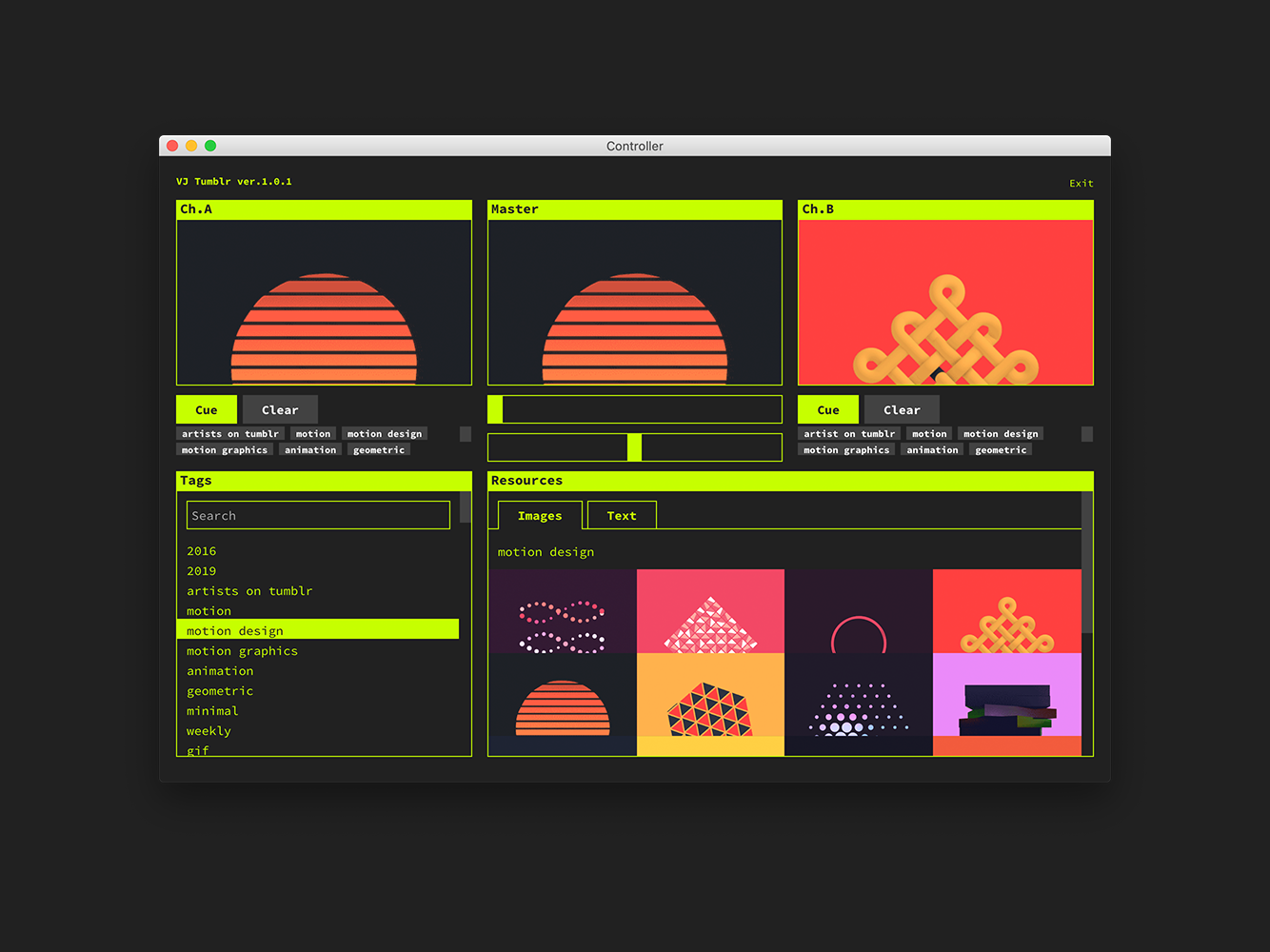
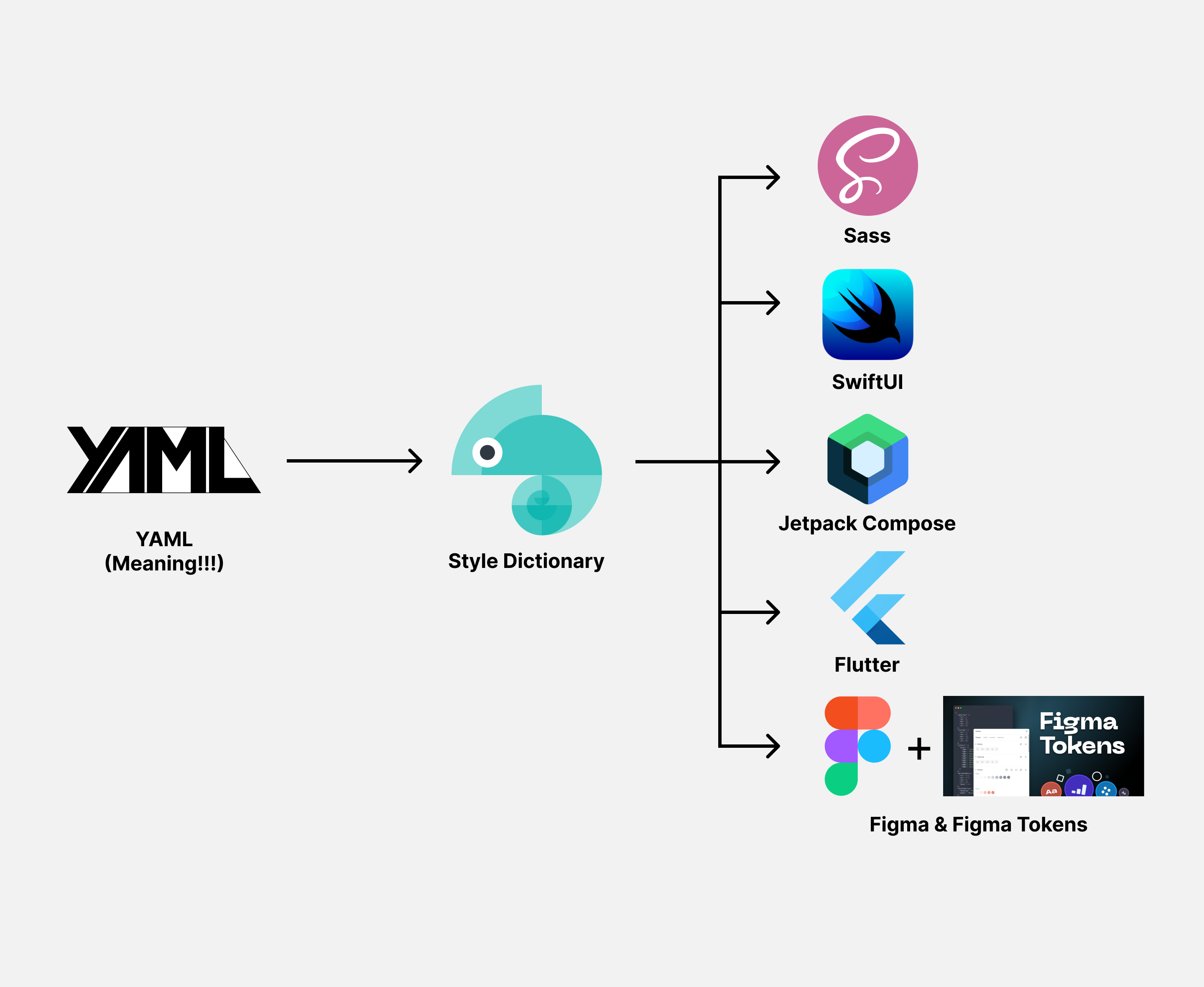
ビルドシステムの構成図
Design Tokenのビルドシステム構築
Inhouseは複数のブランドで使用できるようにDesign Tokenのコンセプトを採用しています。色や形など、ブランドによって上書き可能なDesign Tokenを定義しておき、それを差し替えることで複数のブランドで使用できるようになります。私はDesign Tokenを人間が読み書きしやすいようにYAMLで記述し、Style Dictionaryというツールを使って各プラットフォーム向けに整形し配信するビルドシステムを構築しました。ここで大切にしていることはKeyとValueで意味を定義したYAMLを先に持ってきて、各プラットフォームに展開している点です。
Figmaコンポーネントの設計
Inhouseのコンセプトを実現するFigmaコンポーネントを設計しました。上記ビルドシステム使って整形したDesign TokenをFigma TokensプラグインとSyncすることで、YAMLで定義したDesign TokenがFigmaにも同期されるように設計しました。さらに、Inhouseではそれぞれコンポーネントごとにファイルが分割されています。分割されていたほうがAPI経由でコードから扱う際によりアクセシブルになります。

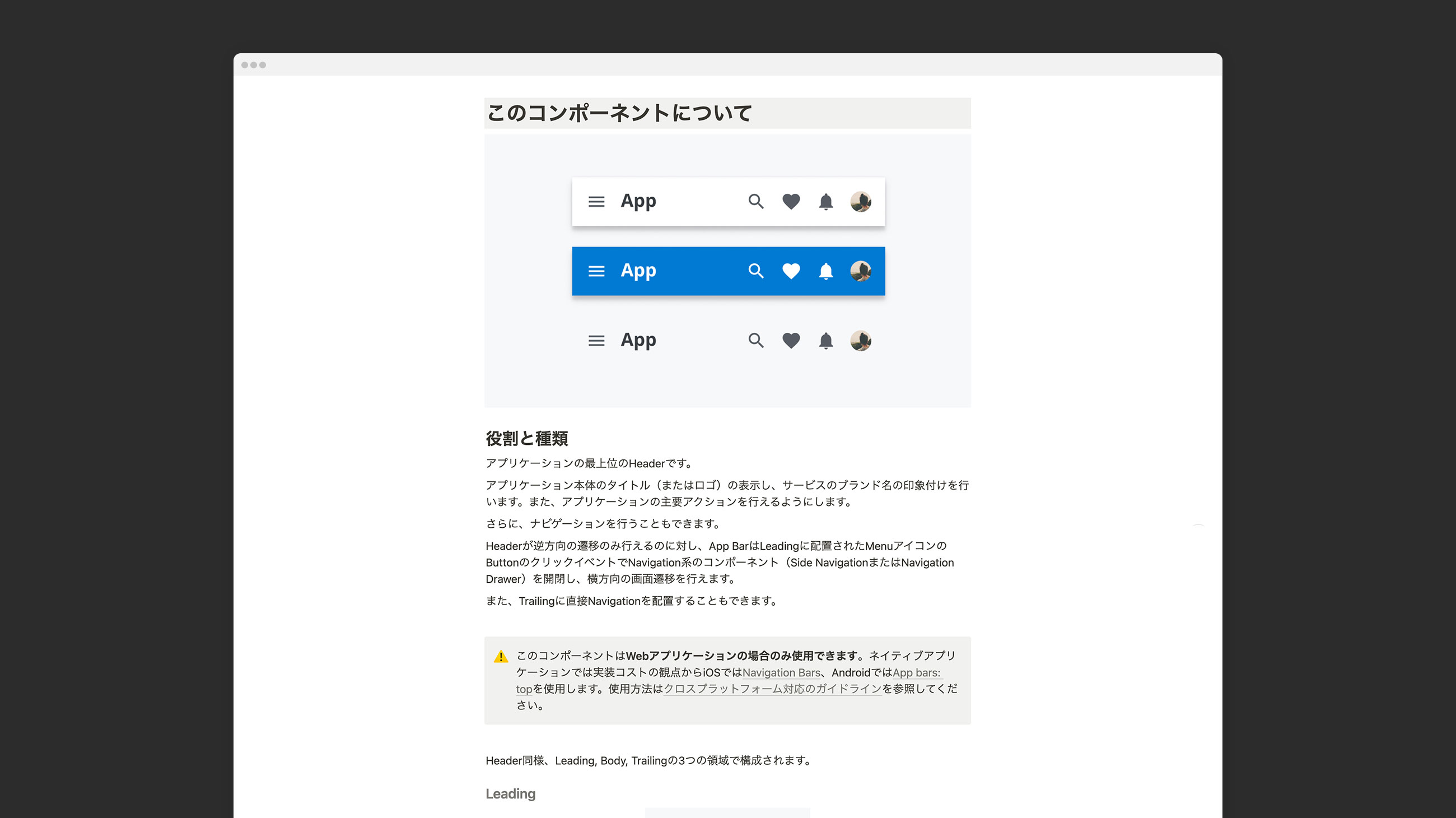
ガイドラインの設計
GMOペパボ株式会社には複数のバックグラウンドを持つサービスがあるため、レガシーな開発環境により、上記の実装が必ずしもすぐ使用できない場合があります。そのために、コンポーネントの仕様を記述したガイドライン及びそのテンプレートをNotion上に用意して、ガイドラインを見れば判断コストが削減できるようにしました。

ガイドライン
マネジメント
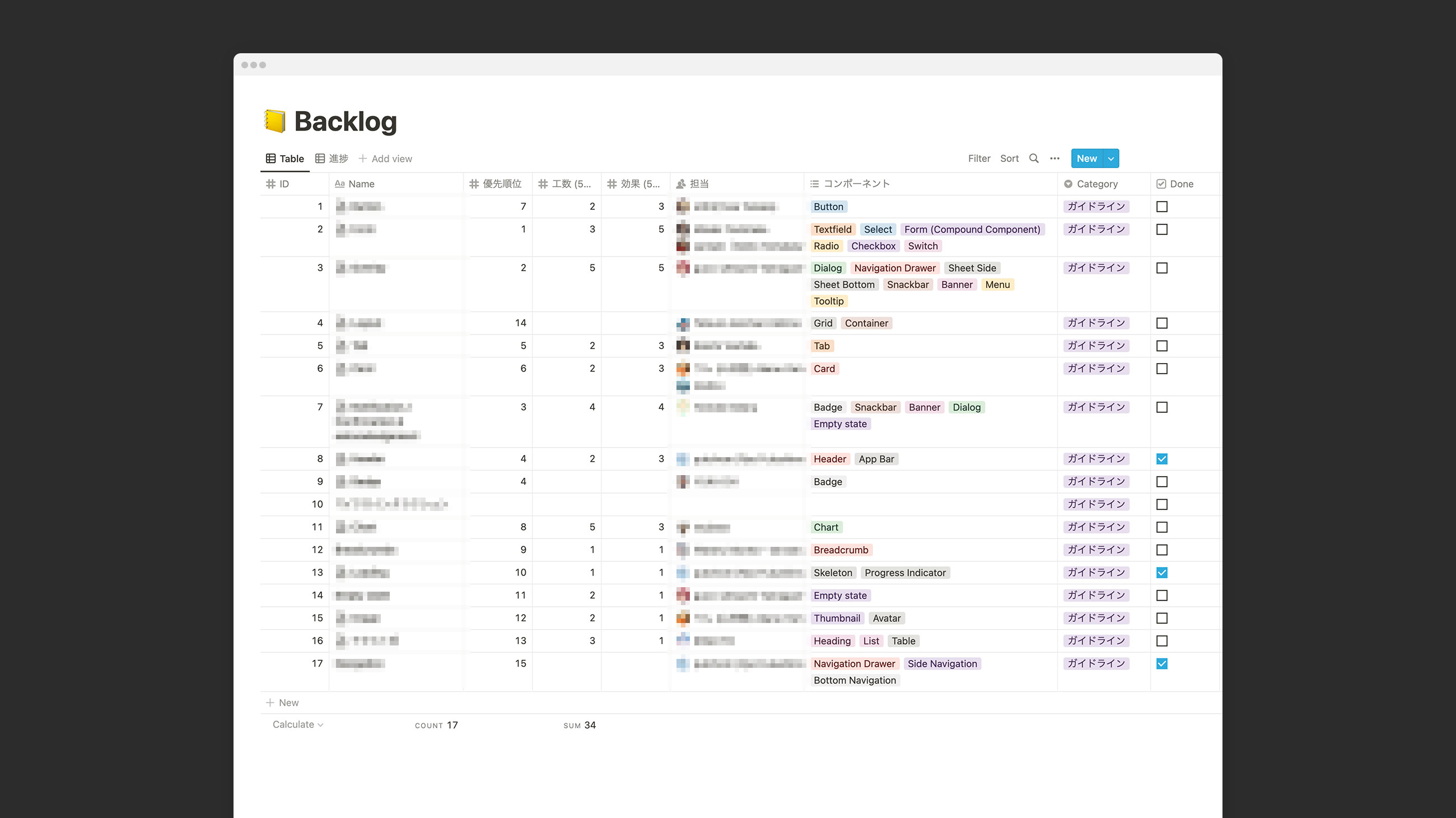
コンポーネントライブラリには開発が継続される仕組みづくりが重要です。私はこのInhouse Componentsの開発チームをリードしており、一つのプロダクトとしてマネジメントしています。具体的には期ごとのOKRの運用、バックログの優先順位付け及びステータスの可視化、メンバーのアサインなどを行っています。

バックログ